Six Simple Ways to Improve Your Restaurant’s Website
3 Min Read By Ryan LaCorte
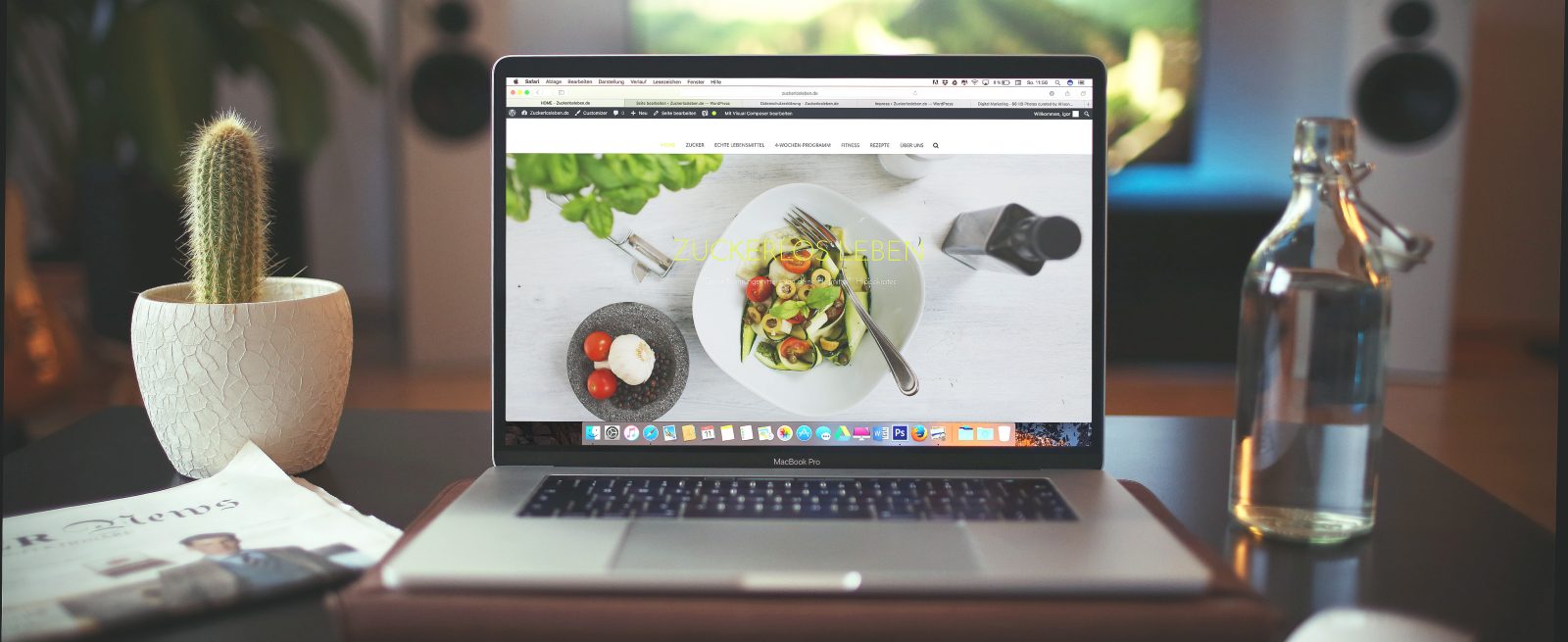
Once upon a time, restaurants could get away with a simple pamphlet website. Those days are gone.
Modern diners have been trained by other industries to expect more from a website experience. They expect a clean design, intuitive navigation, and clever interactions. Your restaurant’s website needs to be mobile-friendly and ADA compliant and it needs to entice first-time visitors and nurture long-time patrons. It may sound like a tall order, but an engaging restaurant website has the potential to increase bookings and boost revenue.
To delight site visitors and stay ahead of the competition, consider incorporating these website design features that make diners drool.
Make Phone Calls More Convenient
Instead of simply listing your restaurant’s phone number at the top of the page, make that number clickable. Click-to-call extensions offer a convenient way for website visitors to make contact with you if they have questions about your business or want to make a reservation. In a study conducted by Google, nearly half of respondents said they were “very likely to call a restaurant” if the click-to-call capability was available. Customers who call usually fall into the category of “ready to purchase,” which makes a clickable phone number a conversion booster.

Upgrade to a Custom Reservation System
The Mid-July 2019 MRM Research Roundup noted that diners listed online reservations in the top three most important restaurant technologies to customer experience. While restaurants have several commercial options to choose from for their online reservations system, including the popular OpenTable, these platforms tend to take a chunk out of each sale. Among my own restaurant clients, those who upgrade their OpenTable website widget to a custom system save $1000+ annually while containing your customers.
Ensure Accessibility
Back in May, Modern Restaurant Management addressed the surge in litigation based on Title III of the Americans with Disabilities Act (ADA). You’ve probably already seen to it that your brick-and-mortar establishment has the necessary modifications for diners with disabilities, but did you know that your website must also be ADA compliant? While the ADA doesn’t explicitly address online compliance, you can mitigate the possibility of a lawsuit by following the Web Content Accessibility Guidelines (WCAG) to ensure your website is easily accessible to all visitors.

Streamline Your Restaurant Menu Page
Improve the user experience (UX) of your restaurant menu page with tiles. Tiles, also known as tabs, allow you to present an array of dishes on a single webpage without overwhelming the user or forcing them to scroll endlessly. Instead, they select the category they wish to view (e.g. Appetizers, Main Course, Desserts, etc.), and the options for that category are offered up. In addition to making it easier to view all of your delicious dishes, tiles keep your user interface (UI) consistent.
Feed Their Eyes First
Centuries ago, the Roman gourmand Apicius coined the phrase “We eat first with our eyes.” Based on the proliferation of so-called food porn, defined by the Urban Dictionary as “close-up images of juicy, delicious food in advertisements,” it’s hard to argue with Apicius’ wisdom. In fact, a 2012 study showed that just looking at photographs of food can trigger the hunger-inducing hormone ghrelin. The more tantalizing the photograph, the more your website visitors will crave your dishes. That makes professional photography a worthwhile investment.

Get Help from a Professional
Managing a restaurant is demanding, and it’s not uncommon for websites to fall behind the times while owners are focused on other priorities. Building a partnership with a developer who understands the restaurant industry and stays abreast of trends relevant to the industry ensures your website is always on the cutting edge. The boost in revenue you’ll get from a modern, engaging website will more than make up for the cost.